【網店產品管理教室】了解各大網店平台對商品相片的要求!

一張清晰和多角度的商品相片,絕對能吸引顧客的眼球,讓消費決定願不願意進去看您的商品。各大網店平台對用戶上傳的圖片,都有不同的格式要求和支援功能,我們就香港7大較多用戶使用的網店平台,去總結了一個精華資料做參考!
為什麼要準備商品相片?
相片是展示商品外觀和樣貌的媒體檔案。網店用戶可準備產品多角度的相片,使自己的商品更吸引顧客。部份網店平台更支援網店用戶上載3D模型的照片,增加產品視覺化。但每個網店平台對用戶上傳的商品相片/ 圖片都有不同的要求,如果先了解清楚,可以分配更好的資源去為您的商品準備讓顧客眼前一亮的圖片!
網店如何呈現您的商品圖片?
商品圖片可分為兩類:主圖片 (main Photo) 和子類圖片 (Product Variants Photo)。顧客如果點擊了某商品,第一張展示的會是主圖片。不少網店平台會容許用戶上載多於一張的商品圖片,讓商家更容易展現產品的特徵、顏色、呎吋對比效果等。如果該商品設有不同的款式,用戶可以上載商品指定款式的單獨照片,即子類圖片,讓顧客可了解指定款式的商品的單件情況。通常,網店平台只會支援上傳一張的數量。

網店平台的圖片類型
部份網店平台 (WooCommerce / Magento) 設有圖片類型,把圖片調整到不同呎吋作不同用途:
網店平台 — WooCommerce
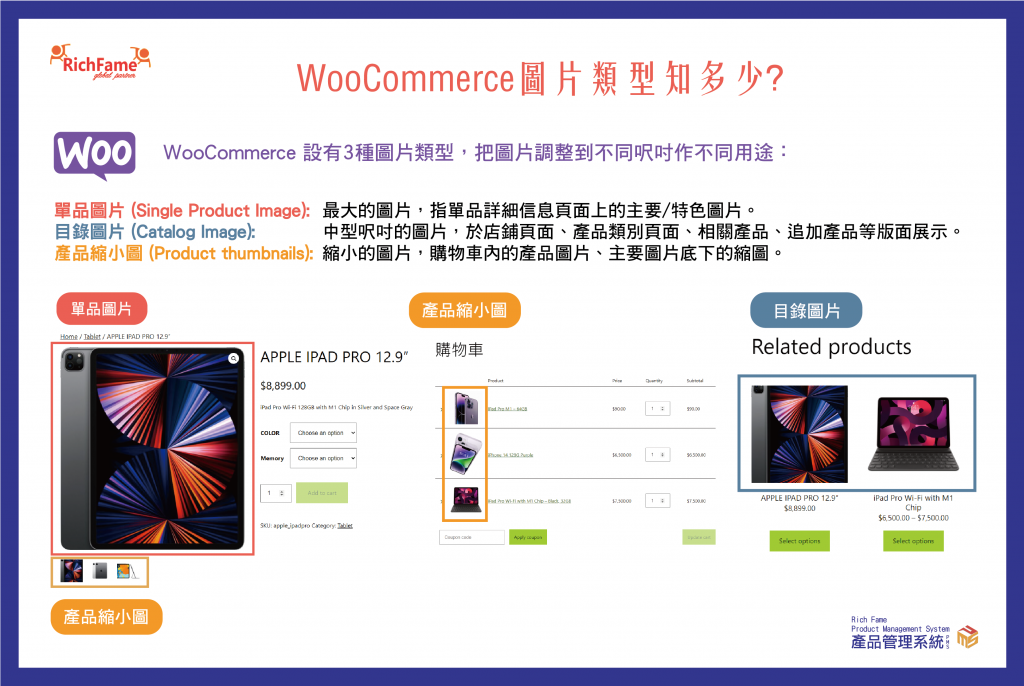
WooCommerce設有3種圖片類型:
單品圖片 (Single Product Image): 最大的圖片,指單品詳細信息頁面上的主要/特色圖片。
目錄圖片 (Catalog Image): 中型呎吋的圖片,於店鋪頁面、產品類別頁面、相關產品、追加產品等版面展示。
產品縮小圖 (Product thumbnails): 縮小的圖片,購物車內的產品圖片、主要圖片底下的縮圖。
網店平台 — Magento
Magento 設有4種圖片角色 (Image Role),分別是:
Base (主圖) : 商品展示給顧客的主要圖片,圖片支援縮放 (zoom) 效果。
Small (細圖) : 網店內搜索商品出現的圖片或相關商品圖片。
Thumbnail (縮圖) : 購物車內的產品圖片。
Swatch (色板) : 商品的款式選項圖片,如顏色、質材、圖案等。
7大網店平台 (Shopify/ SHOPLINE/ WooCommerce/ Price.com.hk/ HKTV mall/ 掌舖 (Boutir)/ Magento) 商品相片資料一覽
| 網店平台 | 圖片格式 | URL上傳? | 上傳限制 | 最佳建議 | 商品相片數量 | 相片 編輯功能 |
特別功能 |
|
Shopify |
PNG,JPEG, PSD,TIFF,BMP, GIF,SVG,HEIC ,WebP |
✔ |
|
2048 x 2048像素
|
|
剪裁、翻轉、旋轉 | 支援3D模型 |
|
SHOPLINE |
JPG, PNG, GIF |
✔ |
|
750 X 750像素 |
|
✗ |
✗ |
|
WooCommerce (WordPress 插件)
|
JPGE, PNG |
✗ |
每張商品圖片上限: 不可超過 2 MB |
最少 |
|
剪裁、翻轉、旋轉 | 支援3D模型 (需安裝付費插件) |
|
Price.com.hk |
JPG, PNG |
✗ |
網店平台沒有指引 |
網店平台沒有指引 |
|
✗ |
✗ |
|
HKTV mall |
jpg (注意:圖片檔案名不能有任何中文字元) |
✗ |
|
1200 X 1200像素 |
主要圖片:1張 其他產品照片:15張 |
✗ |
圖片局部放大效果 |
|
掌舖 (Boutir) |
JPG, PNG |
✔ |
每張商品圖片上限:不得得超過2MB |
正方形 |
|
縮放式剪裁 |
✗ |
|
Magento |
JPG (JPEG), GIF, PNG |
✗ |
可上載高質的圖片,網店平台提供自動調整像功能 |
Image roles (圖片角色):
|
|
自動調整圖片 預定呎吋 |
縮放效果; 為圖片加水印 |
7大網店平台 (Shopify/ SHOPLINE/ WooCommerce/ Price.com.hk/ HKTV mall/ 掌舖 (Boutir)/ Magento) 商品相片資料一覽
延伸閱讀:
相關連結:







Leave a Reply